[NestJS] - 2. NestJS 프로젝트 생성

이제 첫 NestJS 프로젝트를 생성해보자
CLI 설치
NestJS는 Angular나 React 등처럼 커멘드 라인을 통해 필요한 행동을 할 수 있도록 CLI를 지원한다.
CLI를 설치하면 프로젝트 생성을 비롯한 NestJS에 필요한 명령어들을 손쉽게 사용할 수 있다.
| npm install --g @nestjs/cli yarn global add @nestjs.cli |
| 2023년 1월부터 한국에서 발생한 문제 NestJS 관련 모듈들이 KT 통신망을 사용하는 클라이언트들에 한에서 설치되지 않는 문제가 발생했다고 한다. 만약 설치가 실패하는 경우 아래의 링크를 참고하여 다시 설치해보자. |
NestJS 프로젝트 만들기
이제 NestJS가 프레임워크로서 지원하는 프로젝트 구조를 생성해보자. 이렇게 정해진 모듈 구조를 보일러 플레이트라고 하며 CLI를 통해 생성할 수 있다.
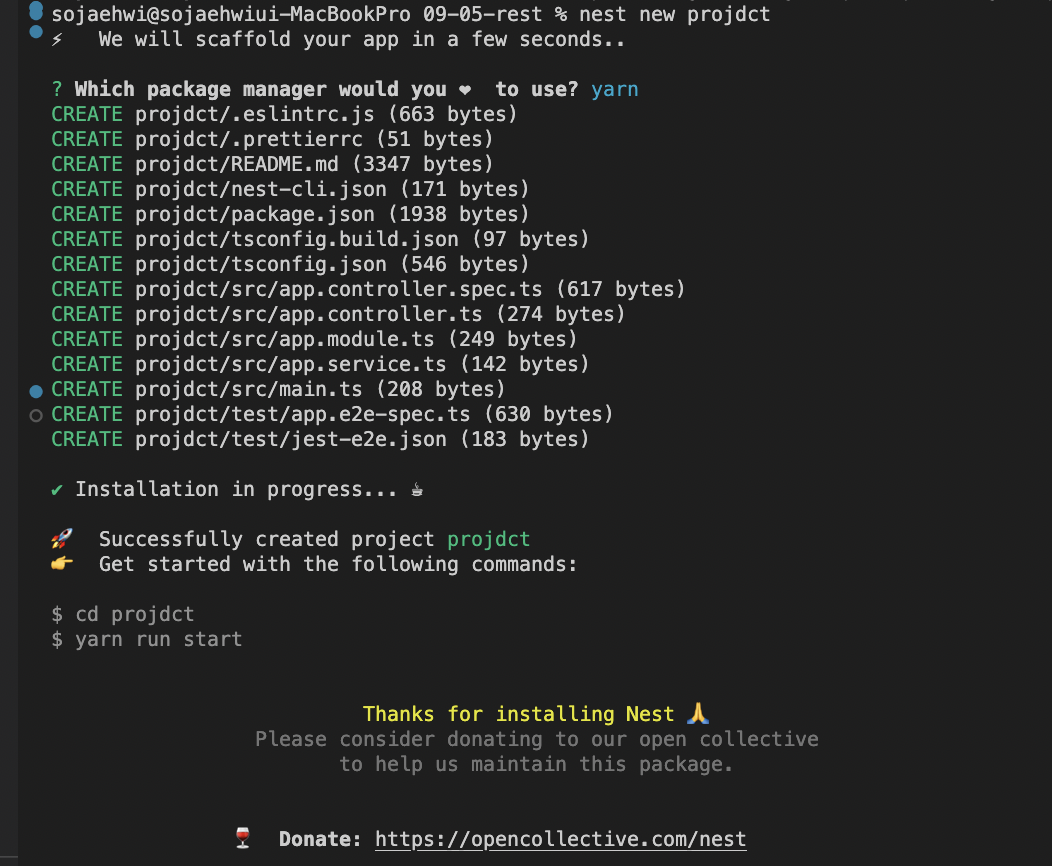
| nest new [프로젝트 이름] |

프로젝트 구조 살펴보기
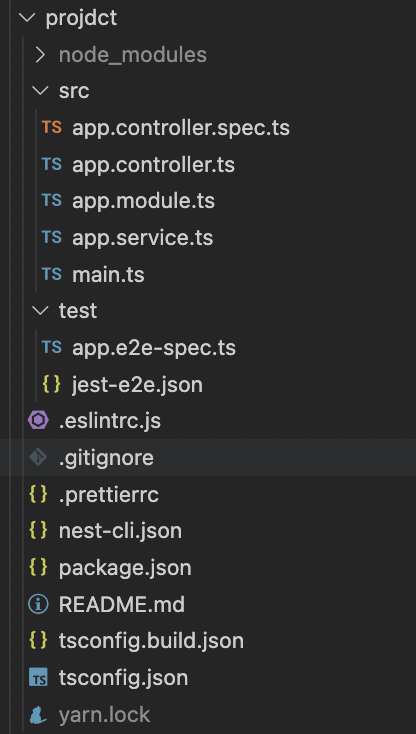
프로젝트를 생성하면 초기에 다음과 같은 구조일 것이다. 모듈별 설명을 간단하게 작성해두었다.
 |
app.controller.spec.ts | Nest.js는 모듈 기반의 아키텍처를 가진다고 하였다. 이 네개는 하나의 모듈을 구성하는 요소들이다. 앞으로 여러개의 모듈 뭉치들을 생성하여 소스코드를 작성하게 될 것이다. 그 중 app.module.ts는 여러개의 모듈들의 중심이라고 생각하면 된다. controller.spec : 테스트(TDD) 시 필요한 로직. 테스트에 대해 포스팅하기 전에는 무시해도 된다. controller : 요청과 응답의 처리 service : 컨트롤러에서 필요한 비즈니스 로직들을 담당 module : controller와 service를 묶어 하나로 관리하고 필요한 인스턴스를 주입하고 관리 |
| app.controller.ts | ||
| app.module.ts | ||
| app.service.ts | ||
| main.ts | 해당 프로젝트의 가장 첫 진입점 | |
| /test | 테스트(TDD) 시 필요한 파일들. | |
| .eslintrc.js | 코딩 문법규칙(== 금지 등)을 정의 | |
| .prettierrc | 코딩 정리규칙(줄바꿈 등)을 적용하는 프리티어 규칙을 정의한다. | |
| nest-cli.json | NestJS 설정 파일 | |
| tsconfig.build.json | 타입스크립트 설정파일. 컴파일 규칙이나 타입스크립트가 자바스크립트로 변환될 때 대상 타겟버전 등을 지정한다. | |
| tsconfig.json | ||
| .git | .git이 자동으로 생성된다(숨겨진 파일) .git이 두개 이상이면 오류가 발생하므로 삭제해주자 |
프로젝트 실행시켜보기
▶ main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();main.ts는 프로젝트의 진입점이다. bootstrap은 프론트엔드 라이브러리랑 관련된 것은 아니고 그냥 시작 함수이다.
AppModule은 앞으로 만들게 될 모듈들을 묶은 중심이며 이것을 생성해준다.
마지막에 app.listen(3000)을 보면 3000번 포트에서 서버를 돌리겠다는 뜻이므로 실행 후 3000번 포트로 접속해보면 뭔가 나올 것 같다.
▶ package.json
"scripts": {
"build": "nest build",
"format": "prettier --write \"src/**/*.ts\" \"test/**/*.ts\"",
"start": "nest start",
"start:dev": "nest start --watch",
"start:debug": "nest start --debug --watch",
"start:prod": "node dist/main",
"lint": "eslint \"{src,apps,libs,test}/**/*.ts\" --fix",
"test": "jest",
"test:watch": "jest --watch",
"test:cov": "jest --coverage",
"test:debug": "node --inspect-brk -r tsconfig-paths/register -r ts-node/register node_modules/.bin/jest --runInBand",
"test:e2e": "jest --config ./test/jest-e2e.json"
},package.json의 scripts를 보면 여러가지 기본 스크립트들이 이미 작성되어 있다.
NestJS는 yarn start(nest start)로 실행시키며, 보통 개발할때는 yarn start:dev(nest start --watch)를 이용하게 된다.
--watch는 실시간 에러나 콘솔을 감시할수 있어 개발할 때 유용하다.
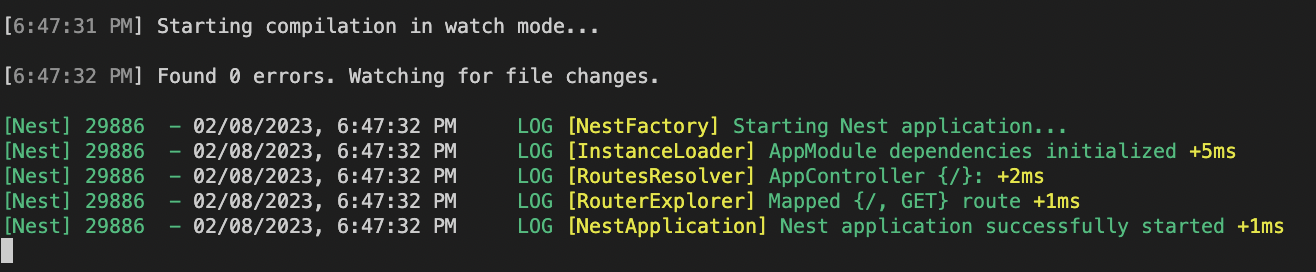
| yarn start:dev |

이제 localhost:3000으로 가서 서버가 실행된 모습을 살펴보자

어디선가 Hello World를 뿌려주는 모양이다. 어떻게 인사를 건내고 있는지는 다음 포스팅에서 다루어보겠다.
해당 강의를 들으면서 학습한 내용을 바탕으로 저만의 프로젝트를 만드는 과정을 기록하여 남기는 것을 목표로 하고 있습니다.
주관적인 생각이 들어가 있을 수 있으므로 혹시 틀린 내용이 있다면 피드백 부탁드립니다.
[인프런x코드캠프] 부트캠프에서 만든 고농축 백엔드 코스 - 인프런 | 강의
코딩과 사랑에 빠져버린 8년차 풀스택 개발자 Captain의 사심이 가득 담긴 커리큘럼이에요. 백엔드의 모든 것을 다 알려주고 싶은 Captain의 마음이 녹아있죠! 이 강의를 듣다보면 '이렇게까지 알려
www.inflearn.com
'Backend > Node.js (NestJS)' 카테고리의 다른 글
| [NestJS] - 4. DI / IoC (의존성 주입/제어의 역전) (0) | 2023.02.09 |
|---|---|
| [NestJS] - 3. 모듈 구조 - Module/Service/Controller (0) | 2023.02.09 |
| [NestJS] - 1. NestJS 소개 (0) | 2023.02.08 |
| [GraphQL] Apollo Server로 GraphQL API 서버 만들기 (2) (0) | 2023.01.21 |
| [GraphQL] Apollo Server로 GraphQL API 서버 만들기 (1) (0) | 2023.01.21 |