[Web] 결제 시스템 적용 : IamPort로 PG 대행사와 프로세스 연동
우리는 흔히 웹, 키오스크, 모바일 등에서 결제 시스템을 이용하게 된다.
결제 프로세스에 적용을 위한 개념과 간단한 세팅 하는 것을 다루어보려고 한다.
결제 과정
1. 구매자가 구매 상품과 금액에 대해서 결제 요청
2. 판매자는 금액을 PG사에 결제해 줄 것을 요청
3. PG사는 요청받은 정보를 카드사에게 결제 요청
4. 카드사는 구매자의 계좌에서 출금 후 PG사로 전달
5. PG사는 판매자에게 금액을 전달
6. 판매자는 금액 확인 후 구매자에게 상품 제공
PG (Payment GateWay)
구매자와 판매자 사이에서 안전한 결제를 위한 대행사
KG 이니시스, NHN, KCP 등이 있다.
결제 솔루션의 사용
위에서 살펴본 결제 과정은 매우 복잡하다.
PG사들에 따라서 제공하는 모듈이 다르기 때문에, PG사가 바뀐다면 결제 시스템을 다시 구축해야 한다.
원하는 PG사들과의 결제 시스템을 연결해주는 결제 솔루션을 이용한다면 PG사가 바뀐다고 해도 개발 내용을 바꾸지 않고 간단하게 처리할 수 있다.
결제 솔루션에는 대표적으로 IamPort가 있다.
아임포트는 원하는 PG사와의 결제를 연결해주는 API 서비스를 제공한다.
그렇지만 결제 솔루션을 사용하더라도 일반 결제, 정기 결제, 환불 처리 등 상황에 따른 로직을 전부 구현해 주어야 하며,
프로젝트를 Release하게 된다면 PG사와 카드사의 검수 및 승인 과정이 따라야 한다. 따라서 결제 프로세스를 도입하는 데에는 생각보다 많은 자원과 시간이 소모될 수 있다.
IamPort 설정하기
https://admin.portone.io/auth/signin
포트원 관리자콘솔
단 하나의 솔루션, 결제, 그 이상의 경험
admin.portone.io
포트원에 회원가입을 진행한다.

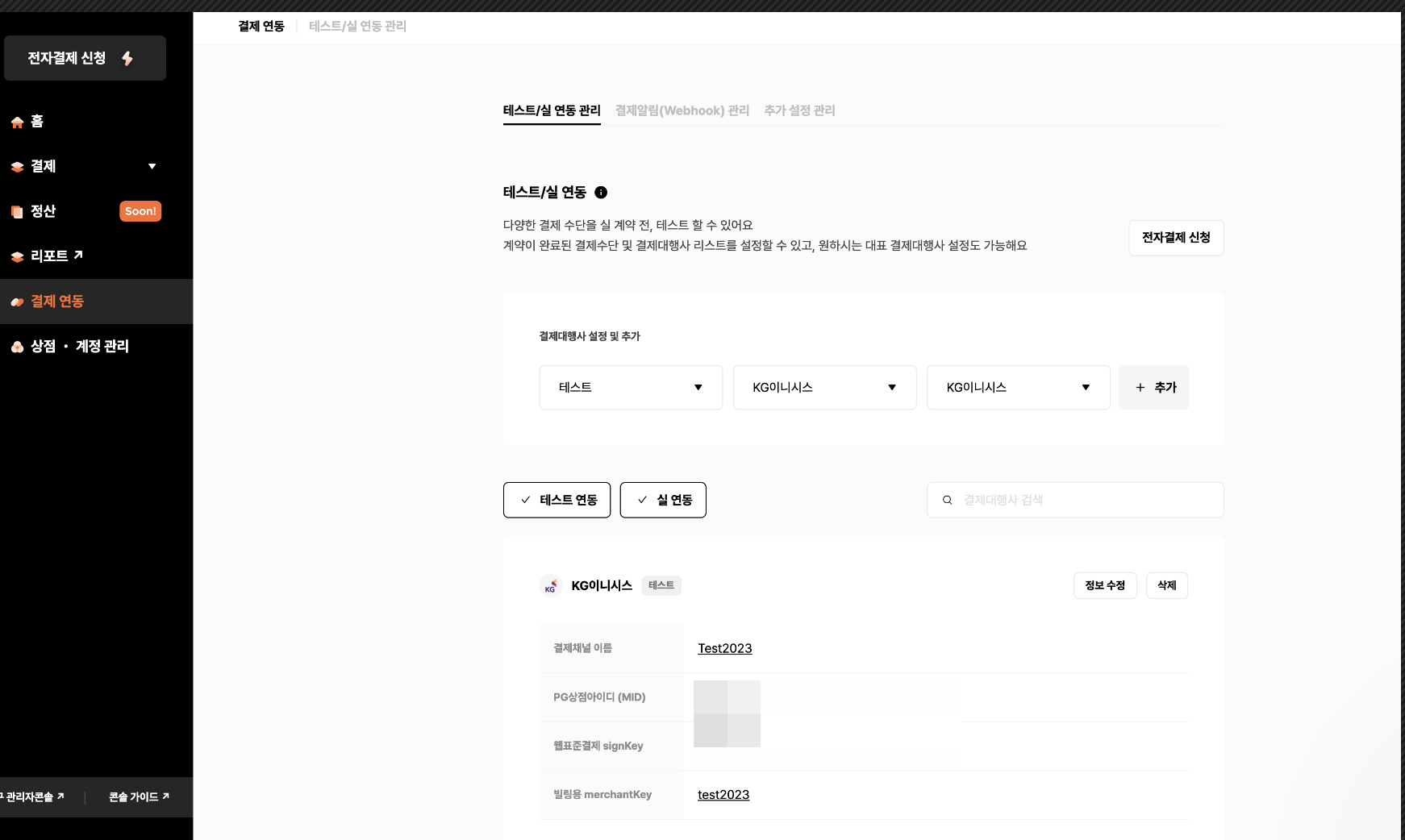
결제 연동에 들어가서 사용할 PG사를 등록한다.
필자는 KG이니시스를 사용할 것이므로 다음과 같이 등록해주었다.

해당 메뉴에서 Application에서 결제를 연동할 때 필요한 Secret Key를 얻을 수 있다.
가맹점 식별코드, REST API Key, Secret이 포함되어있다.
https://portone.gitbook.io/docs/console/guide
관리자 콘솔 가이드 - PortOne Docs
포트원 관리자콘솔은 포트원 계정 생성 및 하위상점 관리, 결제수단 및 PG신청, 설정 그리고 결제내역을 통합하여 관리할 수 있는 페이지입니다.
portone.gitbook.io
Import 연동 메뉴얼 Document를 제공해준다.
이를 바탕으로 간단한 결제 시스템을 하나 만들어보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>결제페이지</title>
<!-- jQuery -->
<script
type="text/javascript"
src="https://code.jquery.com/jquery-1.12.4.min.js"
></script>
<!-- iamport.payment.js -->
<script
type="text/javascript"
src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"
></script>
<script src="https://cdn.jsdelivr.net/npm/axios@1.1.2/dist/axios.min.js"></script>
<script>
function requestPay() {
const amount = document.getElementById("price").value;
const IMP = window.IMP;
IMP.init("YOUR IMP CODE"); // 예: imp00000000a
IMP.request_pay(
{
pg: "html5_inicis", //PG사
pay_method: "card", //결제방식
//merchant_uid: "ORD20180131-0000011", // 주문번호, 상품ID, 생략시 자동생성
name: "노르웨이 회전 의자",
amount: amount, // 결제금액
buyer_email: "gildong@gmail.com", //구매자 이메일
buyer_name: "홍길동", //구매자 이름
buyer_tel: "010-4242-4242", //구매자 전화번호
buyer_addr: "서울특별시 강남구 신사동", //구매자 주소
buyer_postcode: "01181", //구매자 번호
},
function (rsp) {
console.log(rsp);
if (rsp.success) {
//Backend API에 결제완료 처리
axios.post(
"http://localhost:3000/payment",
{
impUid: rsp.imp_uid,
amount: rsp.paid_amount,
},
{
/*
headers: {
Authorization: "Bearer " + token,
},
*/
}
);
alert("결제 성공");
} else {
alert("결제 실패");
}
}
);
}
</script>
</head>
<body>
결제금액: <input type="text" id="price" />
<button onclick="requestPay()">결제하기</button>
</body>
</html>- 간단하게 결제를 진행하는 프론트엔드 코드이다. 입력받은 가격만큼 결제가 진행된다.
- IMP 객체를 통해서 결제가 진행된다.
- IMP.init()에서 가맹점 식별코드를 넣는다.
- IMP.request_pay에 상품 결제 정보를 넣는다. Callback으로는 결제 완료 시 로직을 구현한다. 여기서는 백엔드 API로 결제 완료 처리를 하는 것으로 하였다.
- Callback의 rsp에는 결제에 대한 정보가 담겨져 나온다.

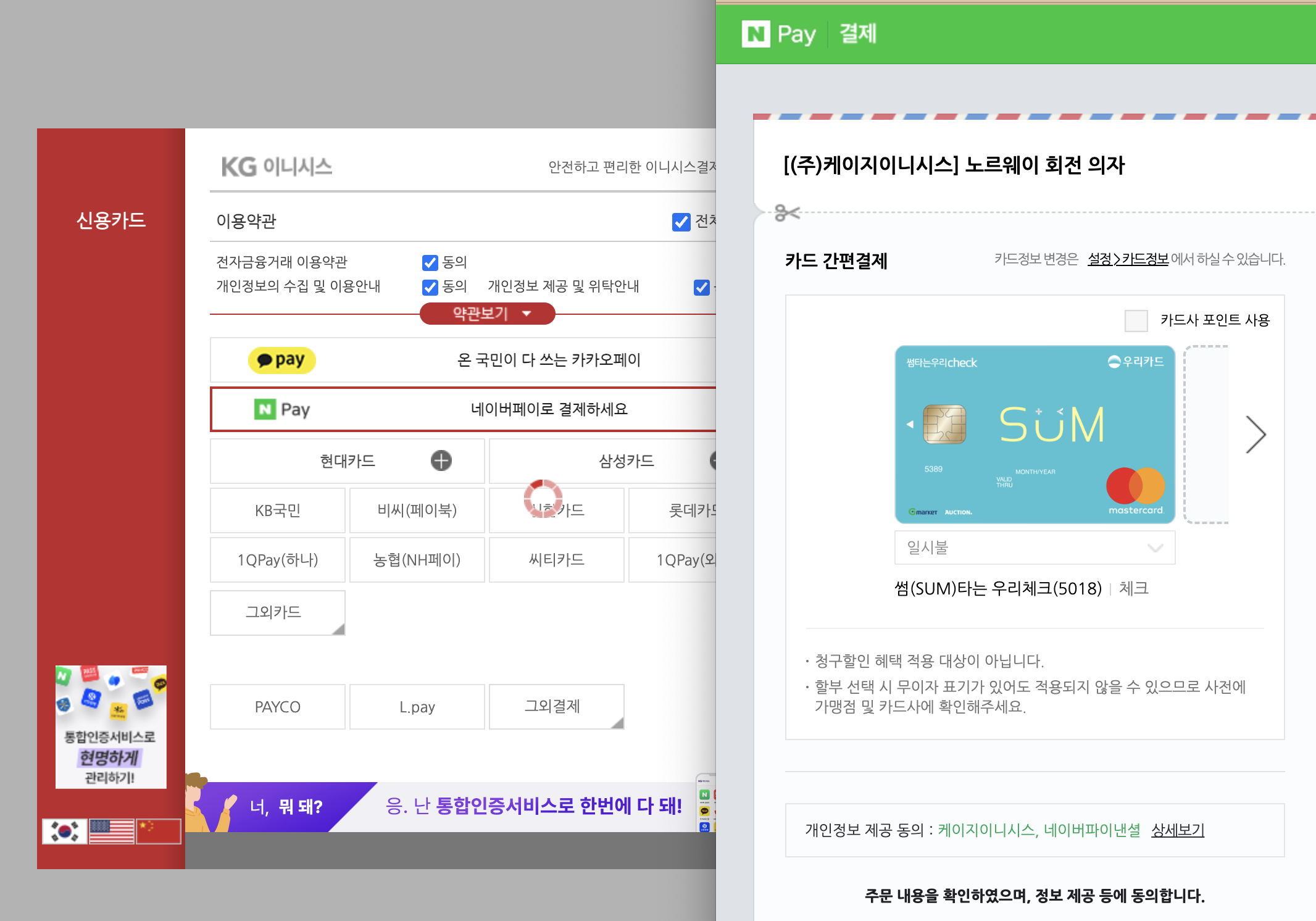
우리가 평소에 보던 결제창에서 결제를 진행할 수 있다.
'WEB > 프로젝트' 카테고리의 다른 글
| [WebRTC] 1:1 실시간 미디어 스트리밍 구현 (바닐라 JS + Node.js) (0) | 2024.01.17 |
|---|